1. 创建一个Cocos2D-js的工程testGame(Flax支持Cocos2D-js 3.0以上的版本),如果不熟悉创建工程,看官方文档
2.下载安装Flax工具和Flash Professional(推荐Flash CC)
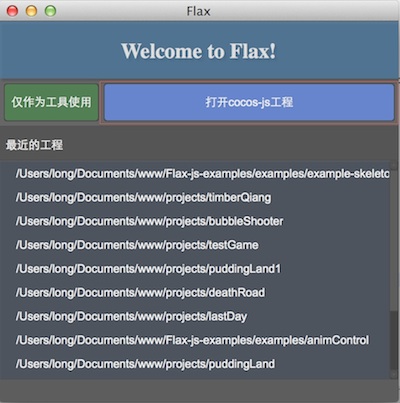
3. 打开Flax工具,选择【打开cocos-js工程】并选择第1步创建的testGame所在文件夹

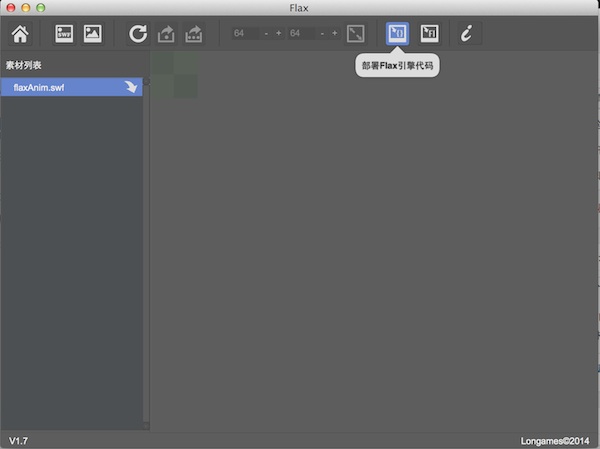
4.点击【部署Flax引擎代码】

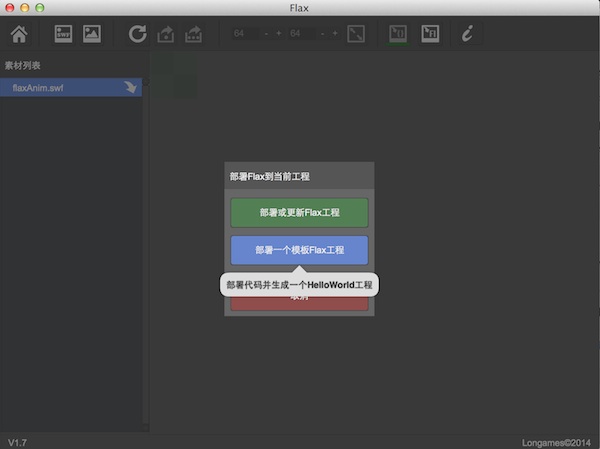
5.选择【部署模板Flax工程】,选择确认。注:在正式项目中,通常你需要点击【部署或更新Flax工程】来进行代码更新。
————————————————————————————
Windows用户如果不能部署,请照此修改下设置。
————————————————————————————

6.运行testGame

7.下图为典型的Flax工程结构,flash目录存放所有的fla和swf,当你修改fla并发布swf时,flax工具将自动将swf导出为.png和.plist数据到res目录,程序可以立即运行工程查看效果或修改代码,真正实现美术和程序的无缝结合。

8. Flax在cocos原始的project.json中添加了一些额外的参数,让游戏开发更为灵活,这里是配置说明
9. 另外,我们提供了一套Flash插件,让你很多繁杂的事情分分钟完成,插件安装看这里
10. 入门视频看这里

You must be logged in to post a comment.